Для того что бы правильно заполнить поля "Краткое описание" и "Полный текст материала" необходимо придерживаться некоторых правил:
1. основное правило не копировать текст из офисных программ (они содержат скрытое форматирование которое копируется вместе с текстом в код страницы), в итоге может получиться такое, что на страницу (6000 символов) у вас войдет только два абзаца текста ( и это в лучшем случае)
2. Писать сразу как на чистовик, иначе от многократных перемен допустим цвета текста у вас появится многократное форматирование текста (вам не заметное а видное только в режиме html кодов), и браузер может запутаться как ему в итоге отображать этот текст.
3. Программа из которой можно копировать на сайт, это только блокнот (находится Пуск-Все программы-Стандартные-Блокнот).Допустим, если вам нужен текст из Word, можно сначала скопировать его в блокнот, а затем в блокноте снова выделить скопировать и уже можно в таком виде вставлять на сайт.
4. Не стоит ссылаться на локальные ресурсы вашего компьютера, будь то какой то интересный файл или фотография. Через интернет этого не посмотришь, а ссылки в итоге будут вести в никуда. (Как добавить Фотографию мы узнаем попозже)
В целом Html это целый язык программирования и своих законов у него не мало, это только то что вам необходимо по минимуму знать что бы добавить статью.
А теперь о значках над полем добавления, которые заменяют собой компьютерные коды и являются частью визуального интерфейса сайта...
Для начала скажем что все пользователи делятся на две основные группы по степени доверия сайта к пользователям (исходит из активности пользователя на сайте)единственное отличие это как раз в интерфейсе добавления полного текста и краткого описания....
На начальном уровне для добавления материала используются так называемые BB-коды (упрощенные варианты html кодов, специально придуманны для облегчения добавления на сайт), итак рассмотрим на первый вариант:

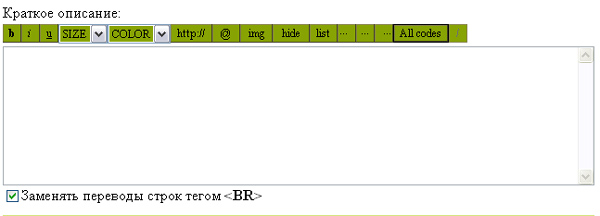
на примере краткрого описания.
замена перевода строк означает, что перевод строки в форм добавления будет переводом строки в итоговом тексте, если галочку убрать, придется для перевода строк писать код <br>
Кнопки
b i u отвечают за жирность, наклон и подчеркивание текста соответственно, Size- отвечает за размер текста, color- за его цвет (Достаточно выделить текст и нажать кнопку нужного форматирования)
Кнопка http://- позволит добавить ссылку на интернет ресурс, @- добавит электронный почтовый адрес.
img- позволит добавить картинку (рассмотрим в следующем вопросе), кнопки с тремя точками это ориентация текста на странице первая кнопка по левому краю, вторая по центру, третья по правому краю...
это основное, нажав на All codes вы сможете узнать значения остальных кодов и научиться легко пользоваться ими.
Если будете добавлять качественный материал, то быстро перейдете в разряд пользователей пользующихся для добавления материалов визуальным редактором.

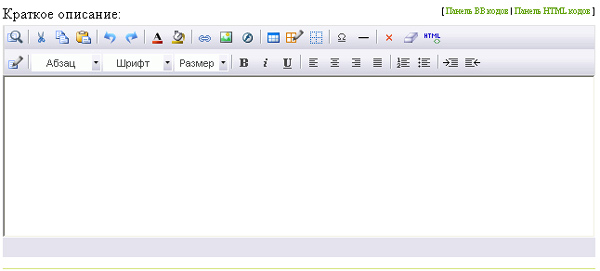
работа с визуальным редактором напоминает работу с офисными программами, что облегчает понимание того что делаешь и как эт все будет выглядеть...
кому удобнее работать с html и с BBкодами можно переключиться в правом верхнем углу формы
на нижней строчке визуальной панели отображены знакомые из офиса интуитивно понятные кнопки: форматирование, абзац, шрифт, размер, жирность, наклон, подчеркивание, четыре кнопки ориентации текста, нумерованный список, ненумированный список,отступ в право и отступ влево.
рассмотрим кнопки верхней панели инструментов:
1) кнопка предварительного просмотра, жмем и смотрим ка будет выглядеть все понаписанное нами
2,3,4) кнопки вырезать, скопировать и вставить соответственно...
5,6) отменить, повторить действие соответственно
7,8) знакомые нам из офиса кнопки цвета текста и цвета фона
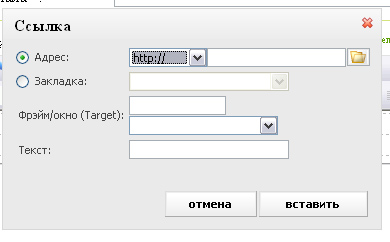
9) кнопка вставки ссылки открывает следующее окно

где в адрес мы выбираем протокол ссылки(чаще всего http://), и полный адрес ссылки (спам ссылки удаляются, а их авторы сначала предупреждаются а затем банятся, те закрывается доступ к сайту) все остальное не обязательно для заполнения, нажимаем вставить и ок, полученный в поле добавления текст будет выделен как ссылка и его можно аккуратно править, сама ссылка от этого не изменится
10)кнопка добавления картинки (по вопросу как это делается будет написанно отдельно)
11)абсолютно специфическая кнопка для добавления флешек, я думаю кто в курсе что это и где это взять способны самостоятельно разобраться с добавлением
12,13,14)кнопки для добавления и редактирования таблицы, раскрывают свою суть при наведении на них курсором мыши
15) добавляет специальные символы такие как †‰ß®© и многие другие
16) кнопка для проведения горизонтальной линии по ширине, удобно для смыслового разделения текста
17)удалить все
18) очищает от всех форматированний, оставляя только текст
19)редактирование на лету получаемого html кода (хочется предупредить заранее: добавляющие вредоносный код будут баниться без предупреждения..)
в целом пока все, читайте раскрытие дальнейших вопросов.